
timeline Timeline Design Inspiration In web-design timeline is usually used to display a list of events in chronological order and is usually shown with a bar labeled with dates alongside the event entries.When you want to suggest a connection between two pieces of content. When to use a split screen in web design? When your website offers two contrasting option to visitors. It is a great choice for landing pages with side-by-side selectable options. split screen Split Screen Layout in Web Design If you have to deliver two messages on one screen then this web design technique is perfect for you.From full-screen navigation menu to mega menu we have a lot of awesome navigation menu design inspiration for you. navigation menu Navigation Menu Design Inspiration Navigation menus are critical for good accessibility of your website.There are a lot of different options like pure CSS, animations and modal screen hamburger menu to choose from.
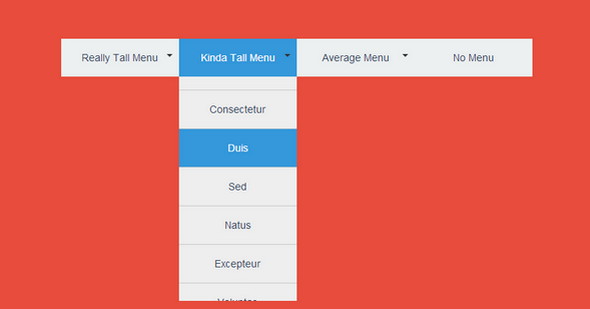
#Simple css dropdown code
Here you will find handpicked hamburger menu code snippets that you can use in your web design projects.


It can be used as a CTA element on a web page to notify your users about a recent change, a message for them, etc. notification Notification UI Design Inspiration Notification usually helps to bring something to the notice of the user.You might also be interested in: email signup form snippets These snippets could be the extra nudge your subscribers need to open and engage with your email. Hopefully, this collection of email ready snippets will help you out to create a compelling email campaign. email Email Ready Snippets With numerous email clients and varying support for HTML and CSS, coding email campaigns are a complex task.


 0 kommentar(er)
0 kommentar(er)
